
Itch Game Page Image Guide and Templates
A downloadable tool
The Itch Game Page Image Guide & Templates
This free Itch project helps you create great pages to promote your work on itch.io. It includes a guide to the various image assets Itch supports on its game pages, including an explanation and examples of each image type as it displays on a page.
Downloadable Guide and Templates
The Image Guide is available in a downloadable PDF format for offline viewing for download below! In addition to the guide, there are also three collections of image templates you can download for free below in PSD, PNG, and Affinity formats.
- The PSD templates were designed with Adobe Photoshop, but are also usable with several other graphics editors including GIMP, Paint.NET (requires the PSD Plugin), or Photopea.
- The Affinity formats include support for Affinity Publisher and Affinity Photo,.
- Lastly, for anyone using other graphics software that doesn't support the use of PSDs there is also a set of PNG templates you should be able to use.
Special thanks to Kona who compiled the image guide into PDF format and converted the PSD templates into Affinity compatible files!
You can check out all of my free Guides and Templates here.
Game Page Image Types
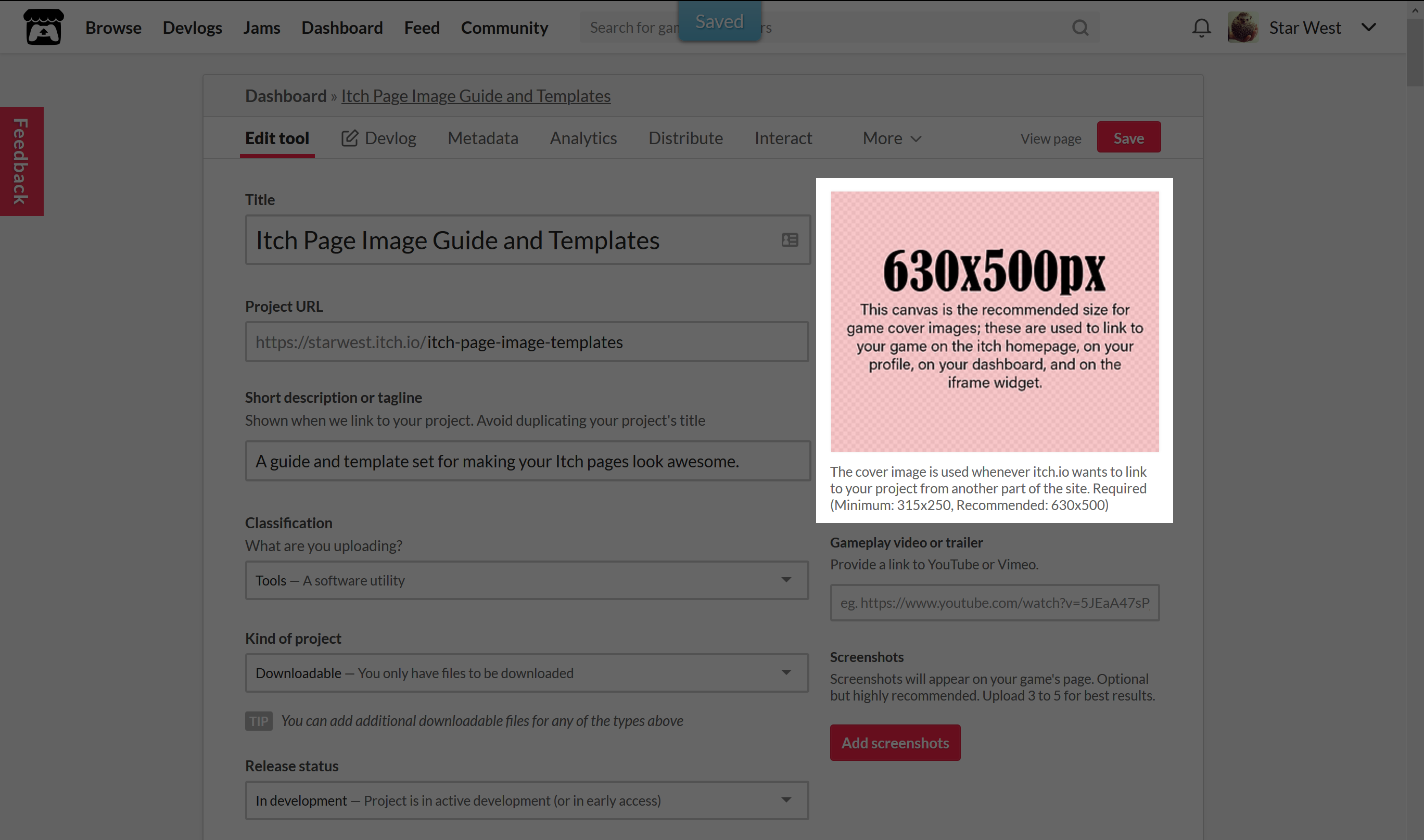
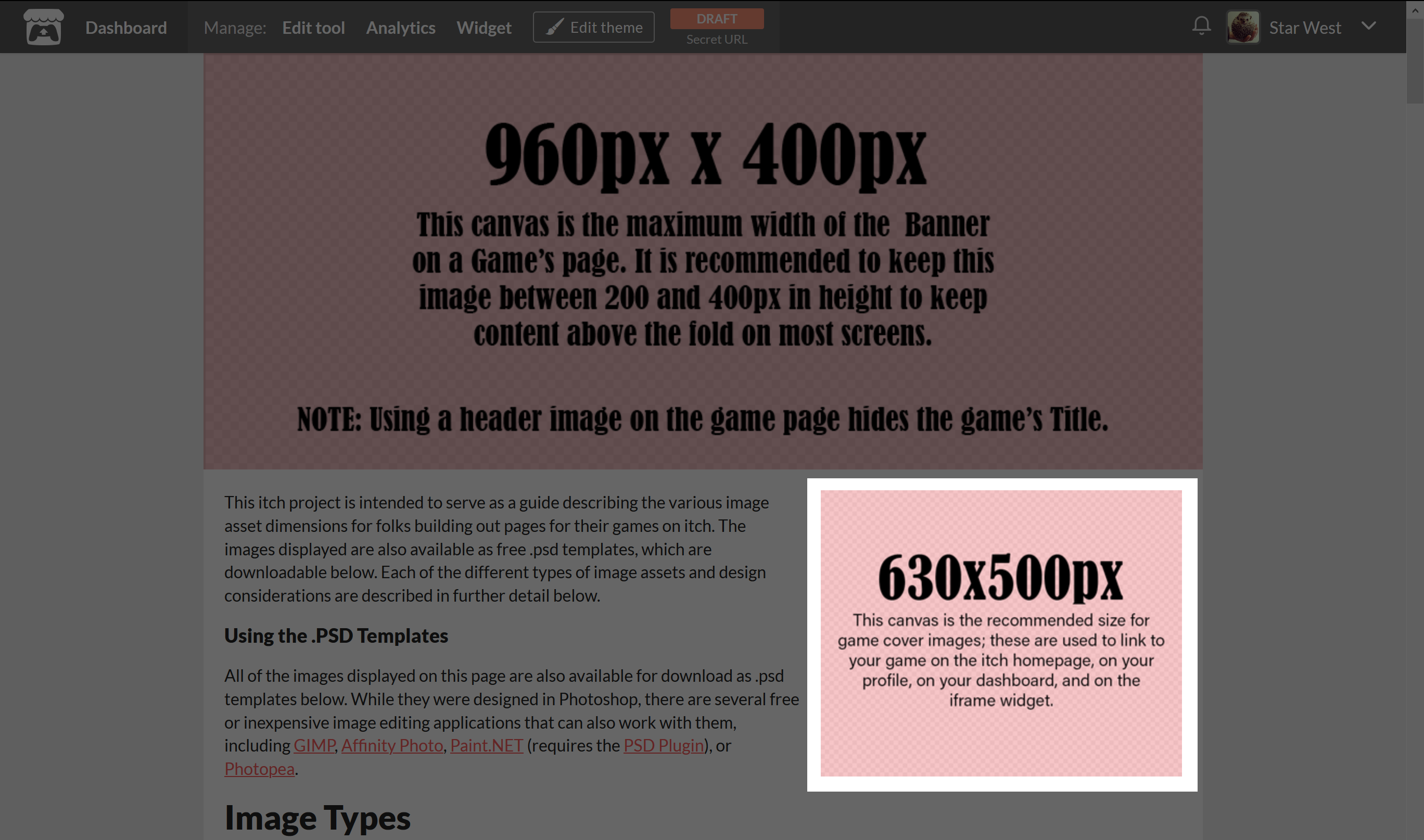
Cover Image
- Recommended Dimensions: 630px x 500px
- Maximum Dimensions: 3840px x 2160px
- Maximum File Size: 3 MB

A game's Cover Image is displayed in multiple places throughout itch, and is generally used to represent your game on the itch homepage, in search results, on your profile, etc.

No Cover Image?
If you don't include a Cover Image for your game's page, itch will include a placeholder image of a star on your profile and in search results. The coloration of the star image will vary in search results depending if you are using light or dark mode (gray with a white background or white with a black background.) The mode you use does not change how it displays on your profile page.

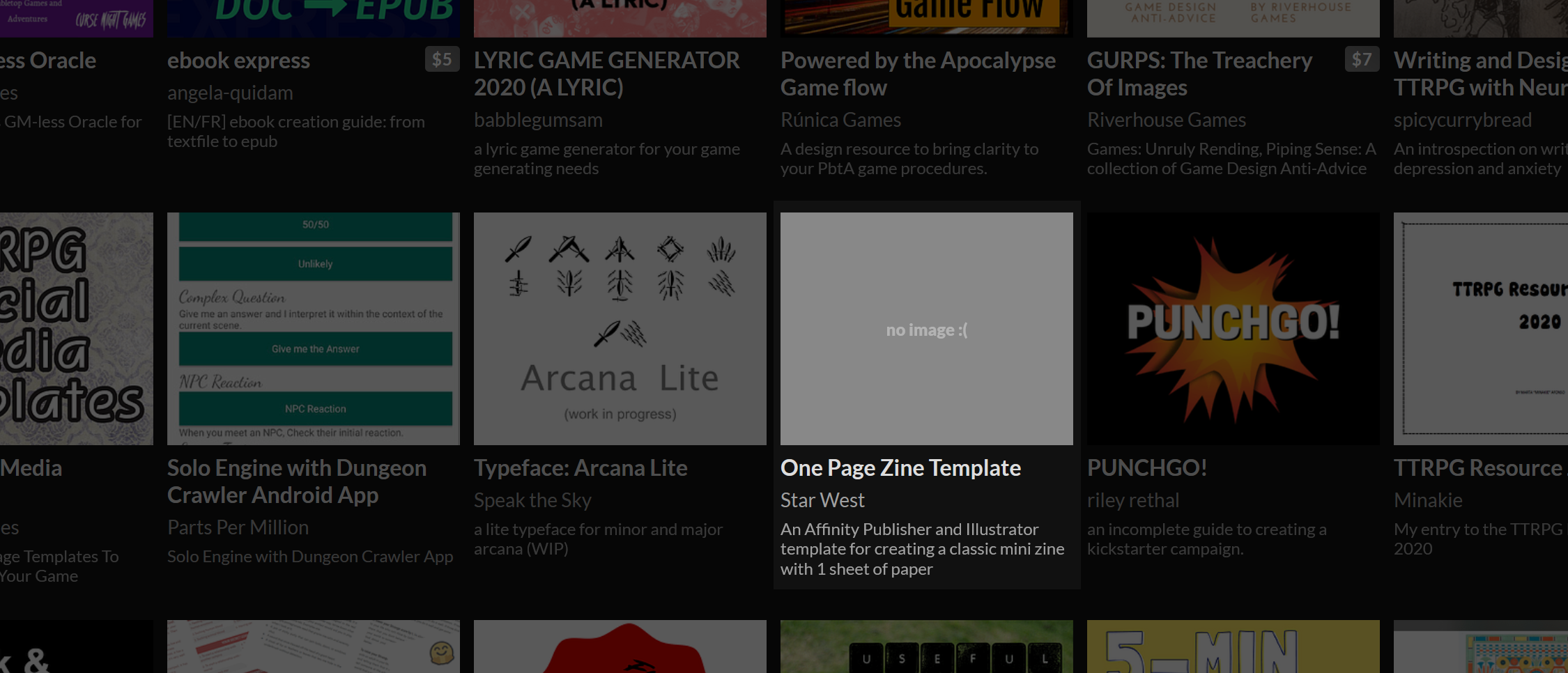
In game jam submission lists, however, itch will display a "no image :(" message where your cover image would have displayed in the list of submissions.
Even if you upload other images to your game's page, such as screenshots or a banner image, if you do not have a cover image, the "no image :(" message will display.

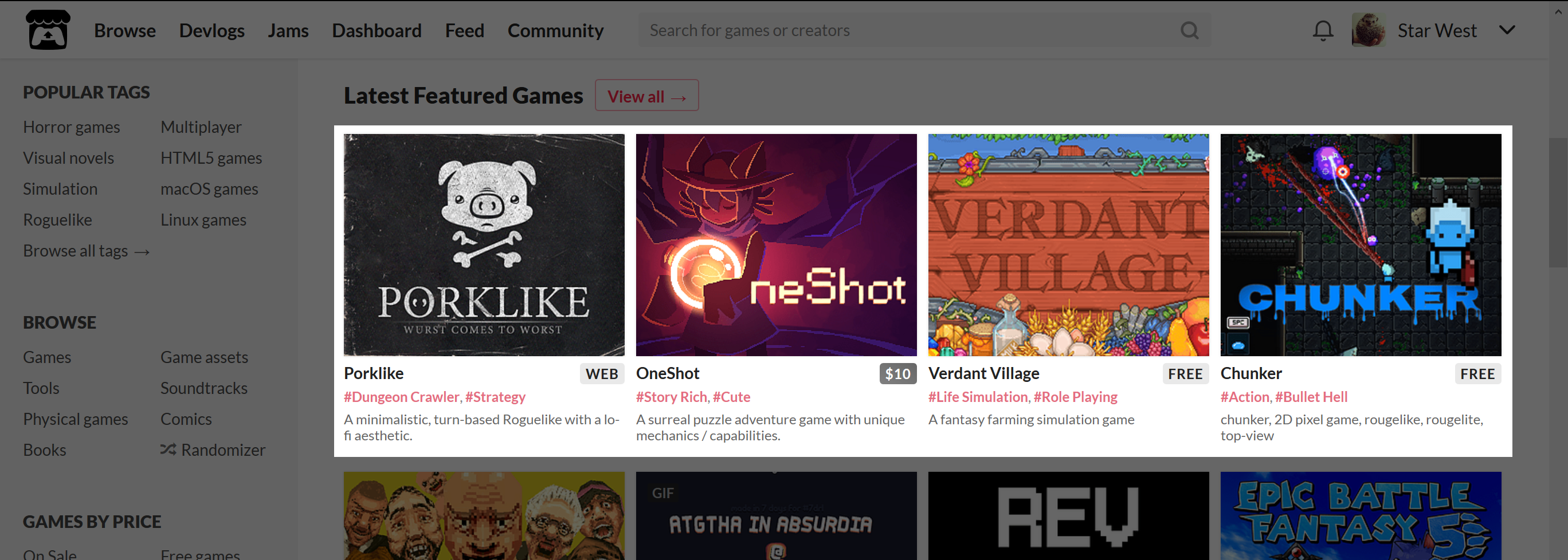
The Cover Image Interacts with Screenshots
Uploading Screenshots to your Game Page changes how your Cover Image is displayed.
No Screenshots Uploaded
If you don't have any screenshots uploaded for your game, itch will automatically display the Cover Image where your Screenshots would normally display.

With Screenshots Uploaded
If you upload a Screenshot to your game page, however, the Cover Image will NOT be displayed. The uploaded Screenshots display instead (as is seen on this game page.)
If you want your Cover Image to ALSO display as one of your Screenshots, you need to upload it to BOTH places.
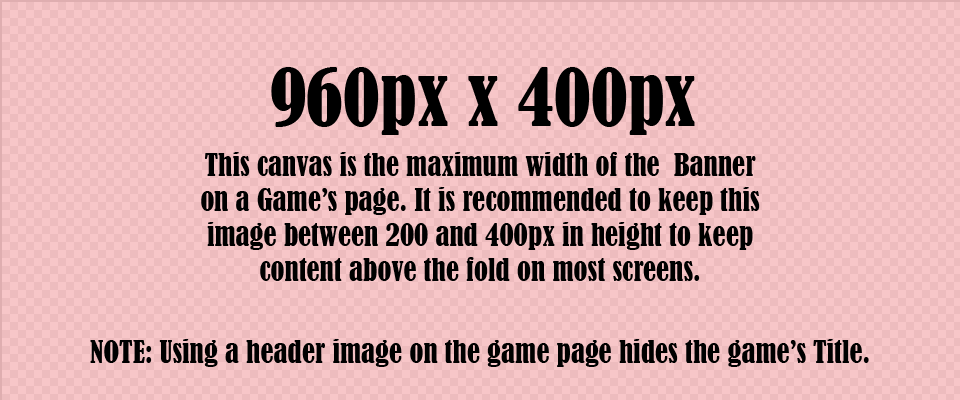
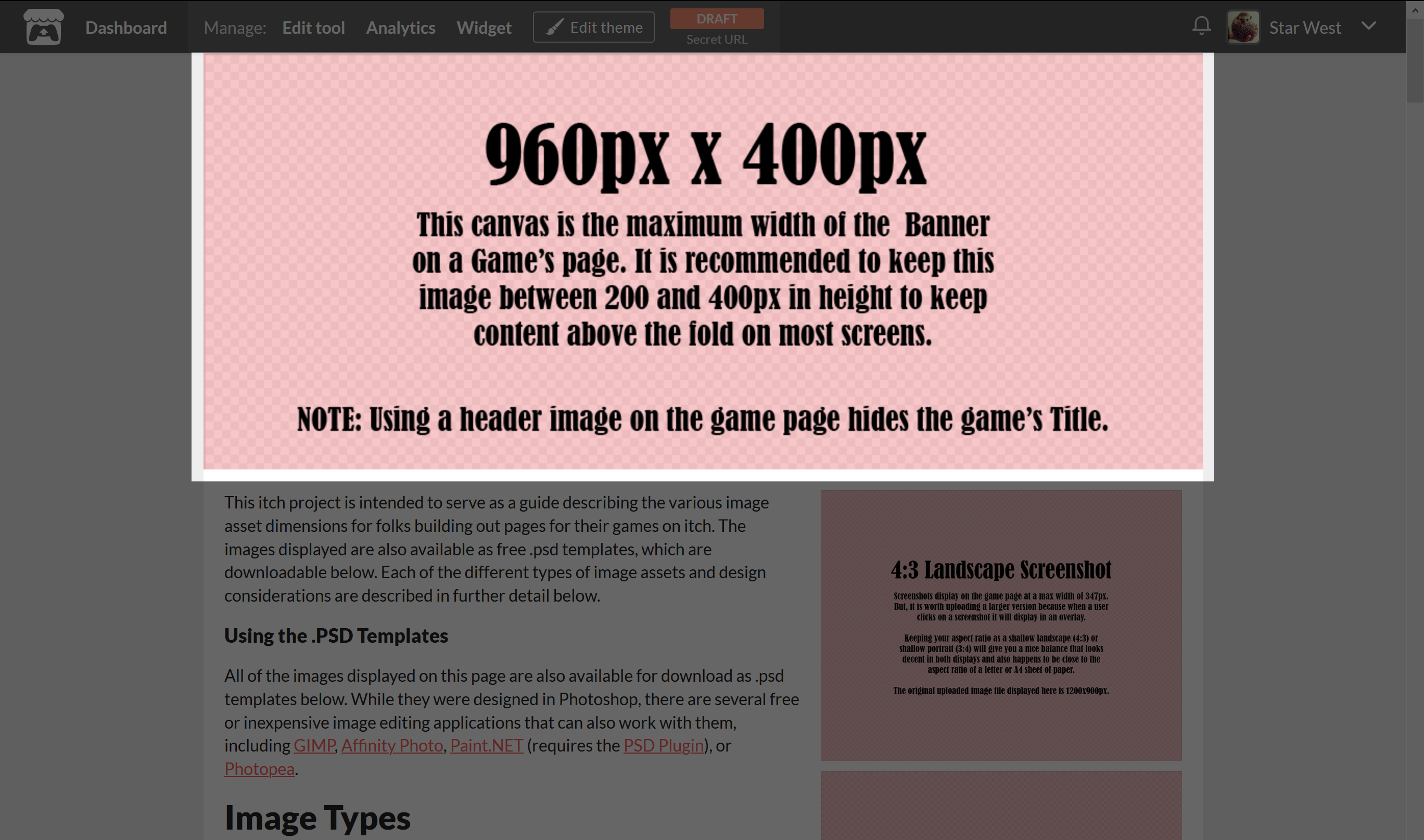
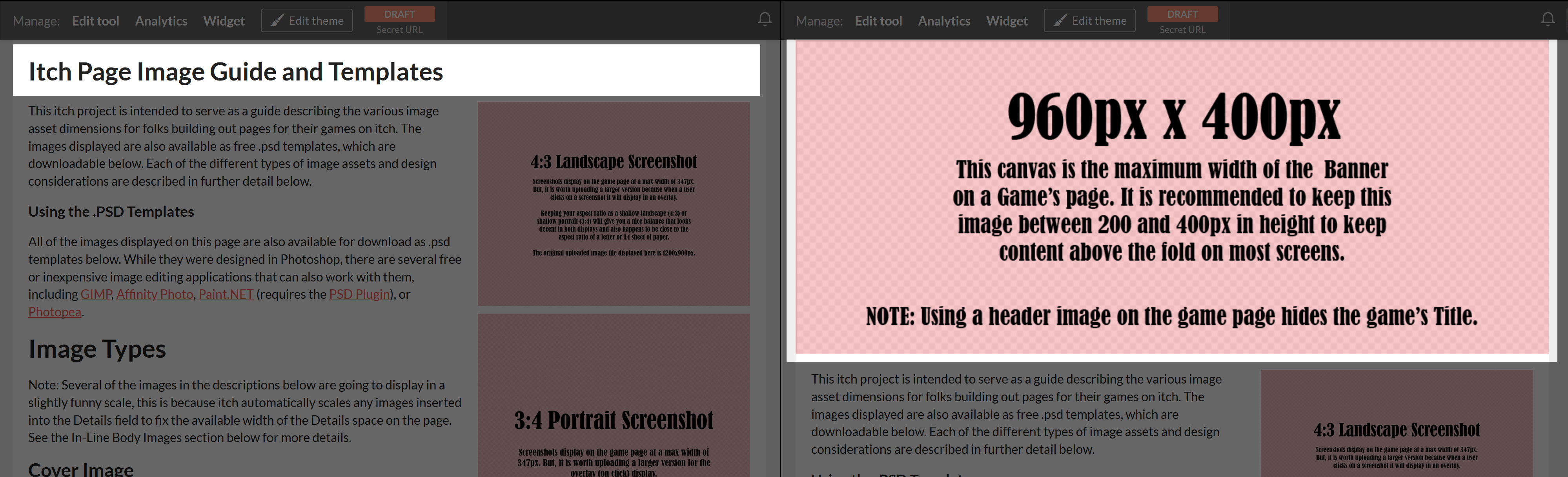
Game Page Banner
- Maximum Display Dimensions: 960px Wide
- Maximum File Size: 3 MB
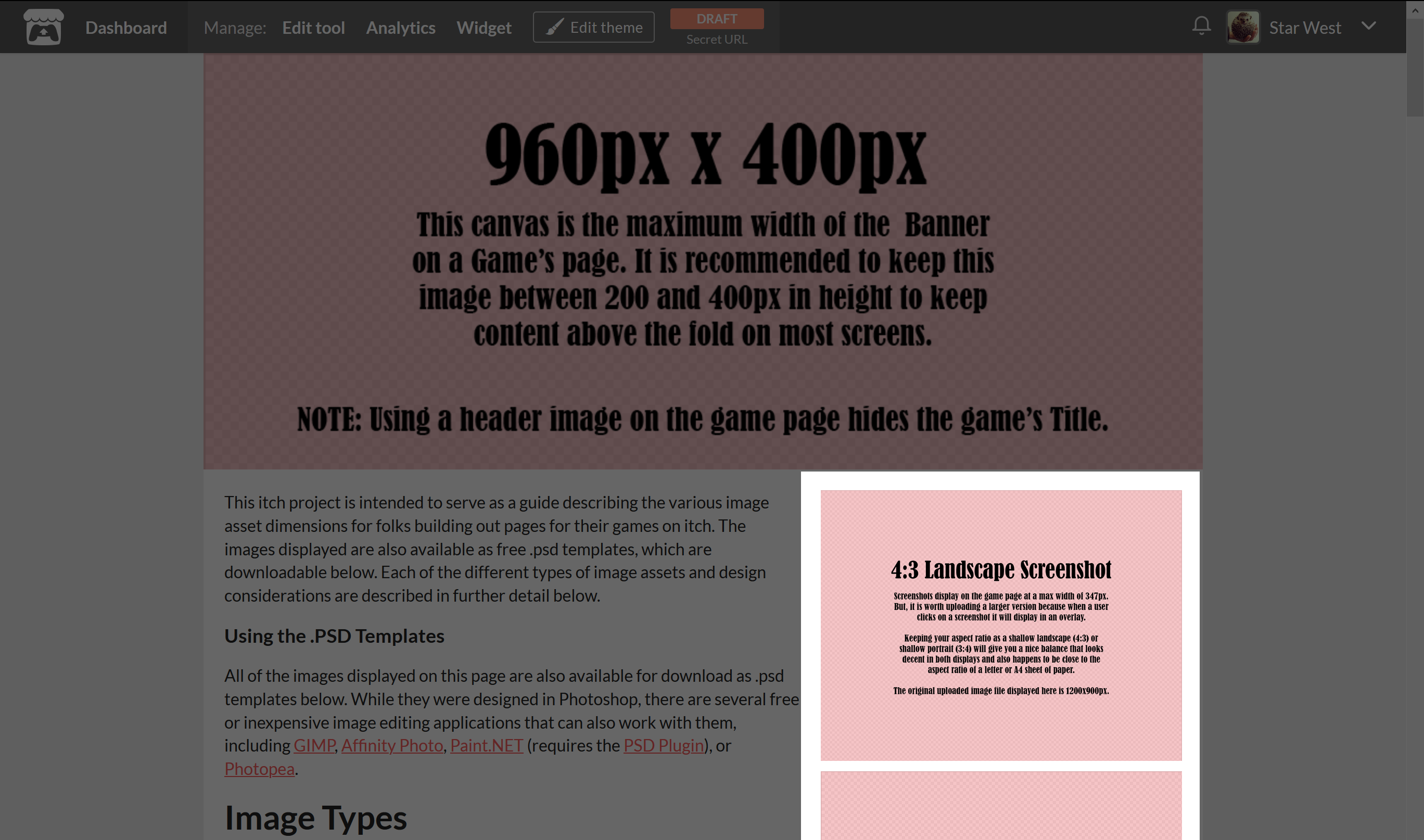
The Game Page Banner is displayed at the top of your Game Page.

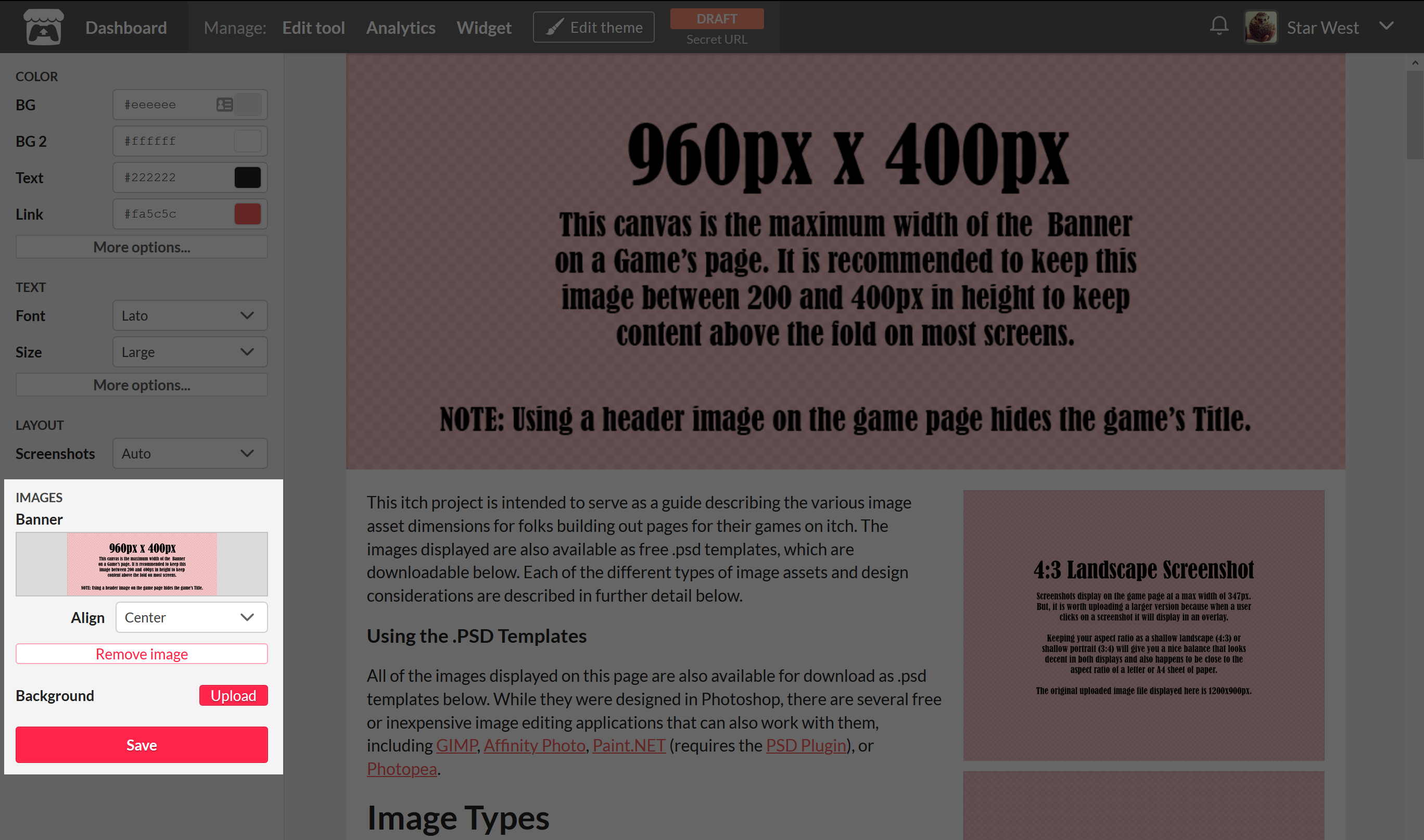
The maximum width that will display on the itch page is 960px, but you can upload a larger or smaller image if you want to. I haven't experimented with finding a maximum height, but I recommend keeping it less than 400px (preferably around 300px) unless you're making a specific design choice and using it for something other than a header. The Banner I've uploaded for this page is 400px high so you can see what that looks like on the page.
IMPORTANT! The Banner REPLACES your game's Title, so it's probably a good idea to include the title of your Game in the Banner somewhere or to include it as part of your Details.

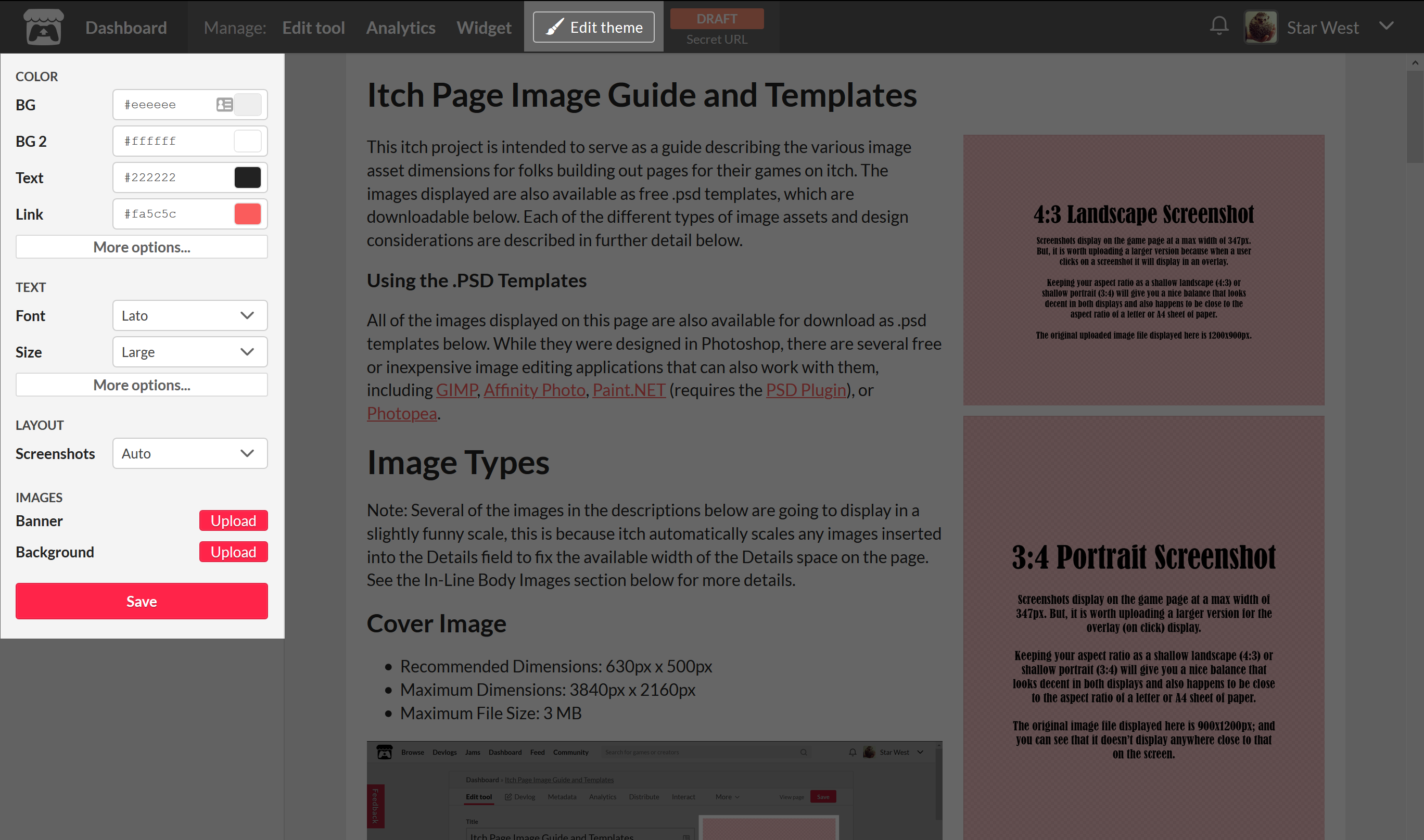
Adding a Page Banner
Unlike the Cover Image and Screenshots, which are part of the game editing process, the Page Banner has to be added as part of the page Theme.
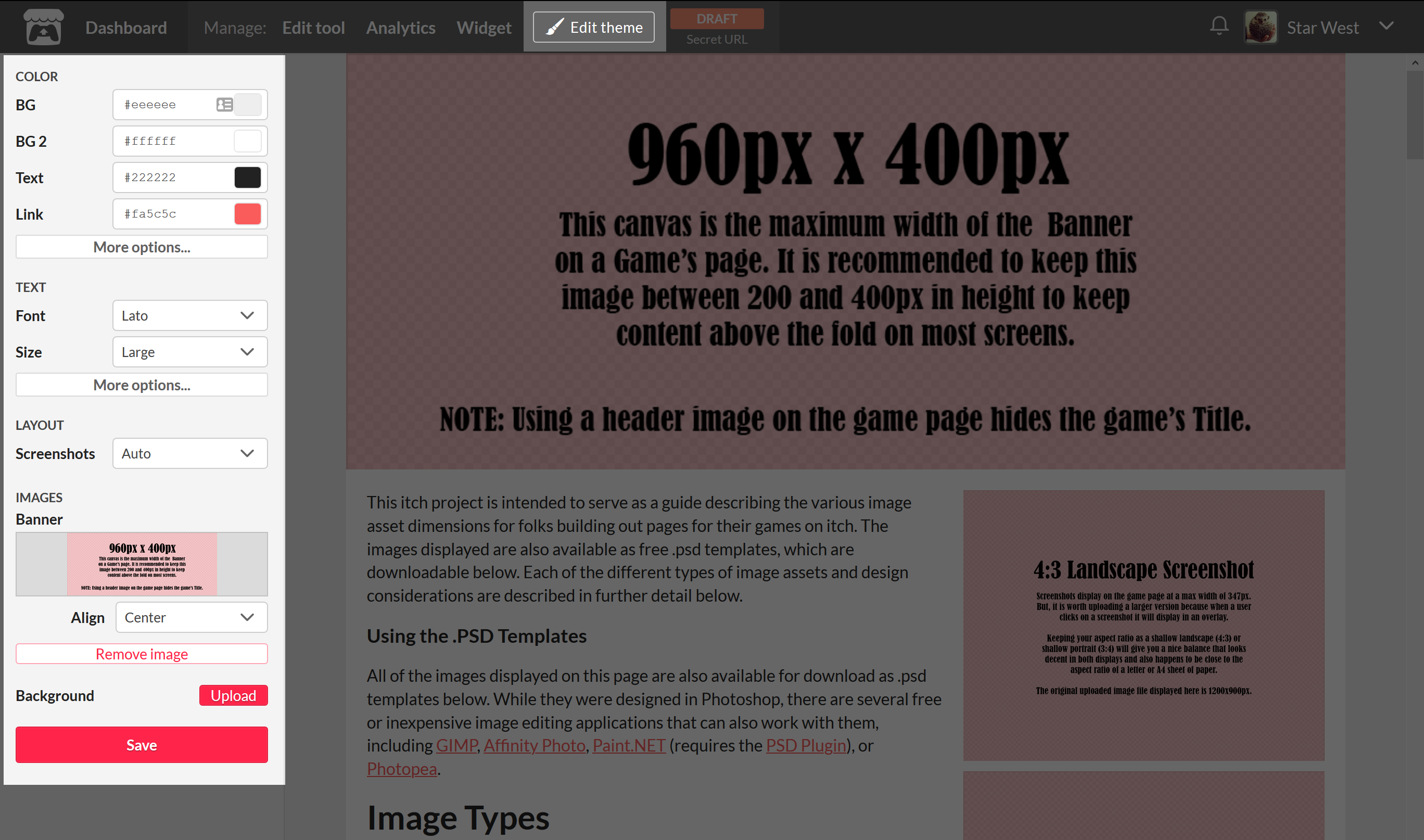
While viewing your game's page click on Edit Theme from the navigation menu. This opens the theme editor panel to the left of your page.

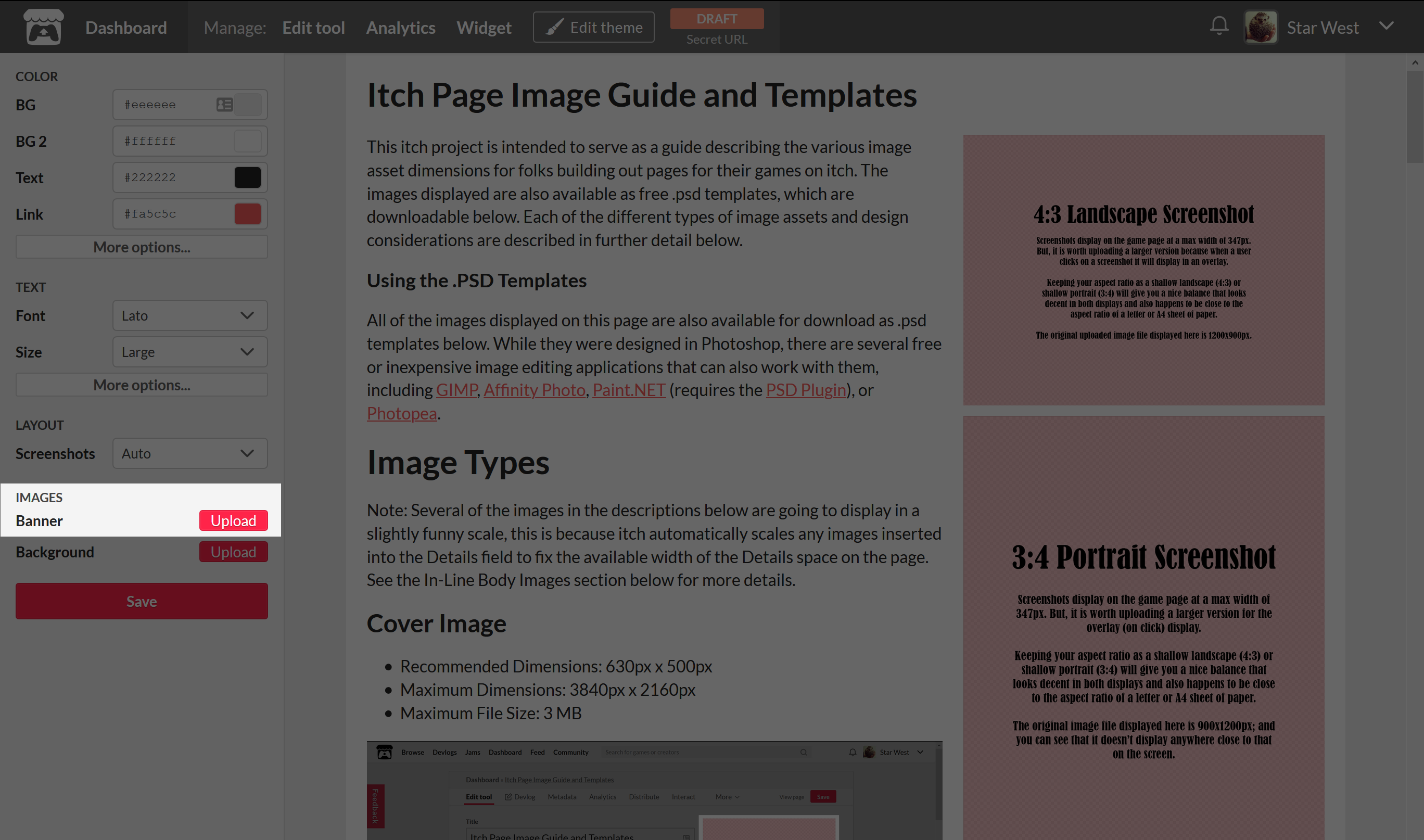
Find where it says Banner and click on the Upload button.

When the image finishes uploading, click Save.

Clicking Edit Theme a second time will dismiss the theme editor panel.
Screenshots
- Display Size (In Page): 347px wide
- Maximum Display Size (Overlay): Constrained by Browser Window
- Maximum File Size: 3MB
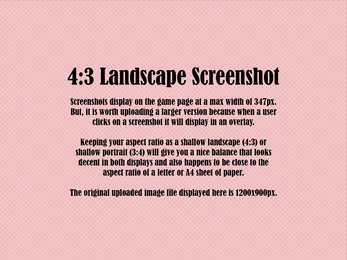
By default, Itch will include a sidebar with Screenshots on the right-hand side of your page. Each uploaded screenshot is scaled to be displayed with a maximum width of 347px within the sidebar.
If you don't upload any Screenshots for your game, by default the Cover Image will display here instead.

Screenshot Overlay
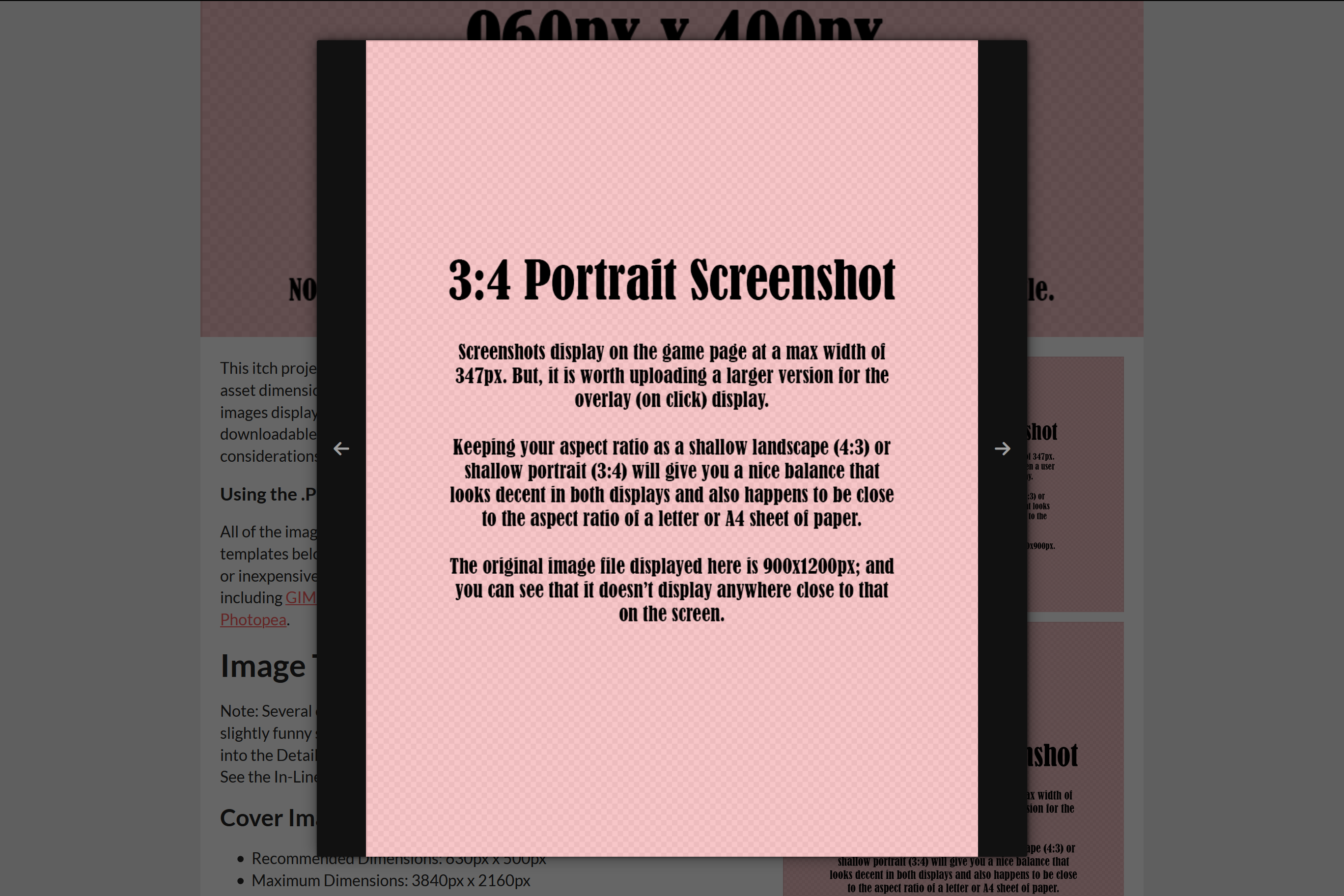
Clicking on a Screenshot will display it as an overlay with navigation that enables the viewer to shuffle between them. The overlay is responsive and will re-scale your image to fit the browser window, so it is worth uploading a higher-quality.
I have uploaded images of several different sizes as Screenshots so that you can get an idea of how images of different sizes and aspect ratios will display both in the Screenshot sidebar and in the overlay.

Animated GIFs
While I don't have any examples on this page, Itch supports the uploading of animated GIFs as your screenshots. They will be displayed as static images in your Screenshots sidebar, but they will be animated when viewed in the overlay.
Mobile Display
The itch pages are semi-responsive. When your page width decreases to less than 943px the Screenshot sidebar will relocate to the top of the page, just under the Banner.

In-Line Body Images
- Maximum Display Size (with Screenshot Sidebar): 560px wide
- Maximum Display Size (without Screenshot Sidebar): 920px wide
- Maximum File Size: 3 MB
Itch pages have two fields where you can insert images and videos in-line with text. These are the Details and the Download & Install Instructions fields. Most of your game description (and all of the text on this page) will go into the Details.
Images inserted into the Details field will automatically be resized down to fit the maximum available width of the details field. The width of Details is semi-responsive with a maximum width of either 560px with Screenshots displayed or 920px with Screenshots hidden (See With and Without the Screenshot Sidebar below.)
This means that if you screen width is smaller than either of those dimensions above, the width of your images will shrink, giving you a better looking display on a mobile device.
Take this image as an example:

This is Lingonberry; she was the inspiration for my game The Esteemed Order of Disgruntled Hedgehogs. This picture of Lingonberry is 1200 x 1200px.
That's MUCH wider than the maximum width that it can be displayed here, so itch has shrunk it down display at maximum 560 x 560px when viewed on a wide enough desktop monitor, and it will shrink down even smaller on a mobile device.
Now, if I had a smaller version of this picture of Lingonberry, let's say only 200 x 200px and I inserted it in-line. Well, that's much smaller than the width of the Details screen on most devices, so Itch will just display it in its full size:

With and Without the Screenshot Sidebar
While itch displays the Screenshots Sidebar by default, you don't have to include Screenshots on your page. If you'd rather include all of your images in-line you can do that. Be aware that images place in-line DO NOT display in the overlay when clicked on.
With the Sidebar off, the maximum width your images in-line images will display is 920px.
Turning off the Screenshot Sidebar
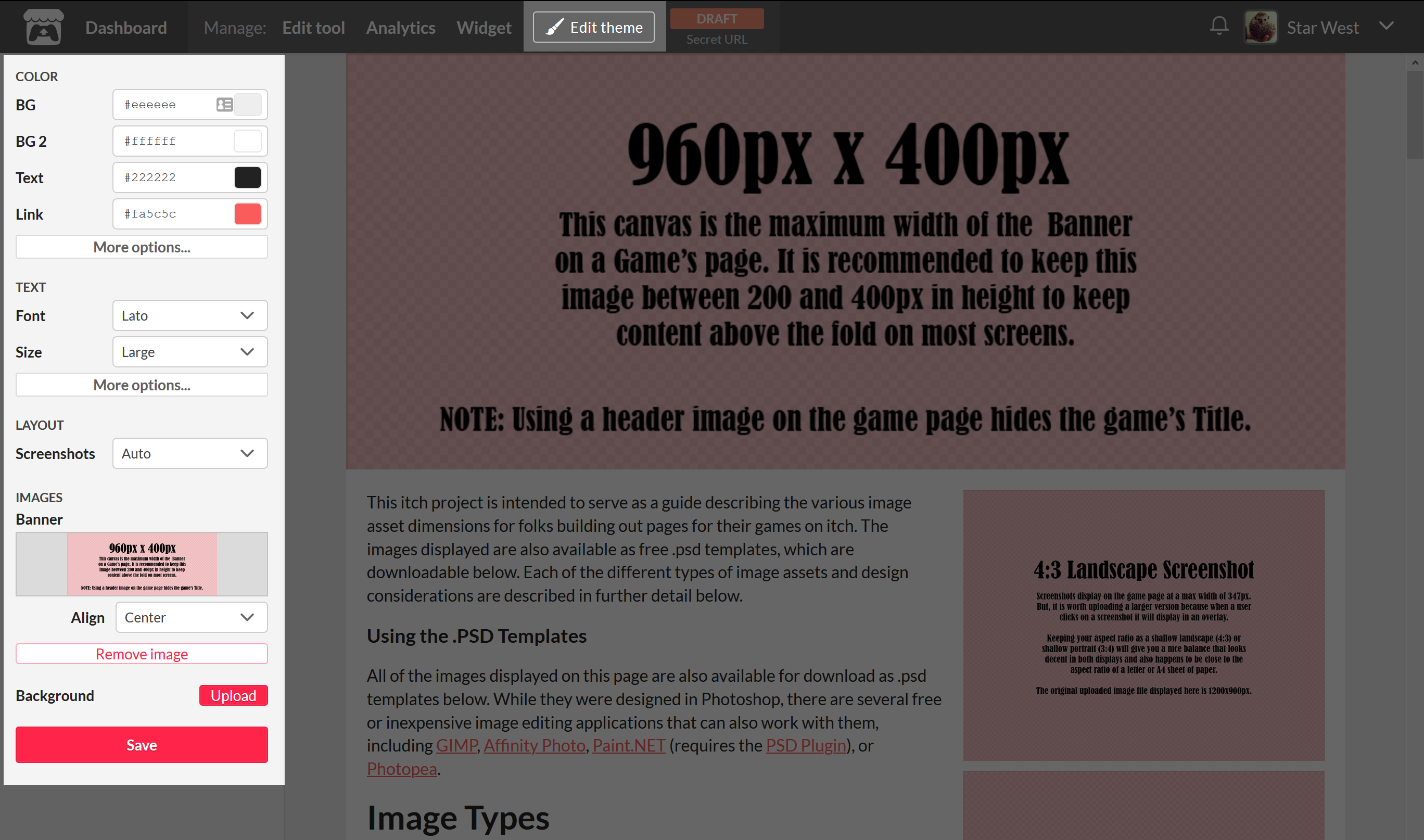
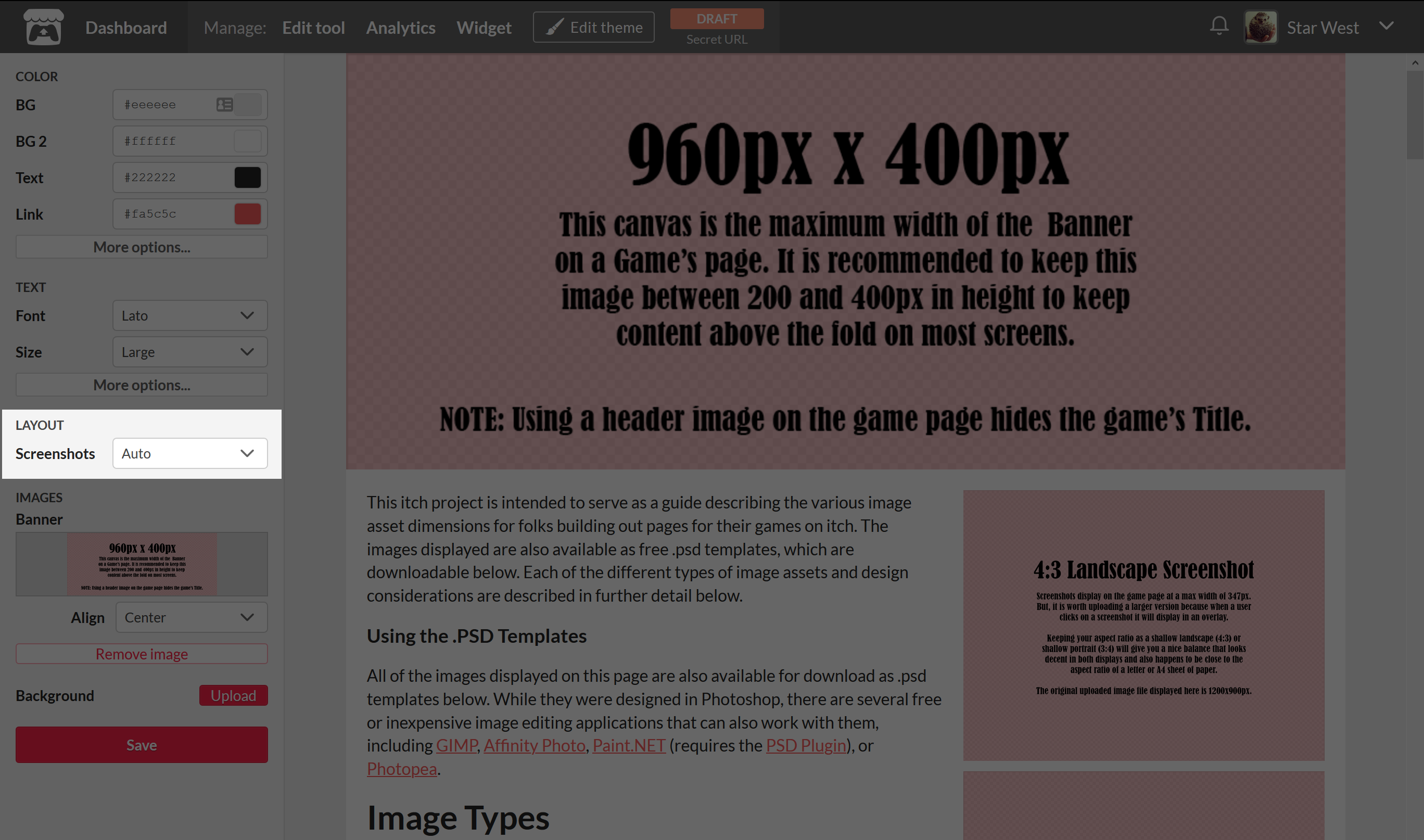
To turn off the Screenshot Sidebar, while viewing your game's page click on Edit Theme from the navigation menu. This opens the theme editor panel to the left of your page

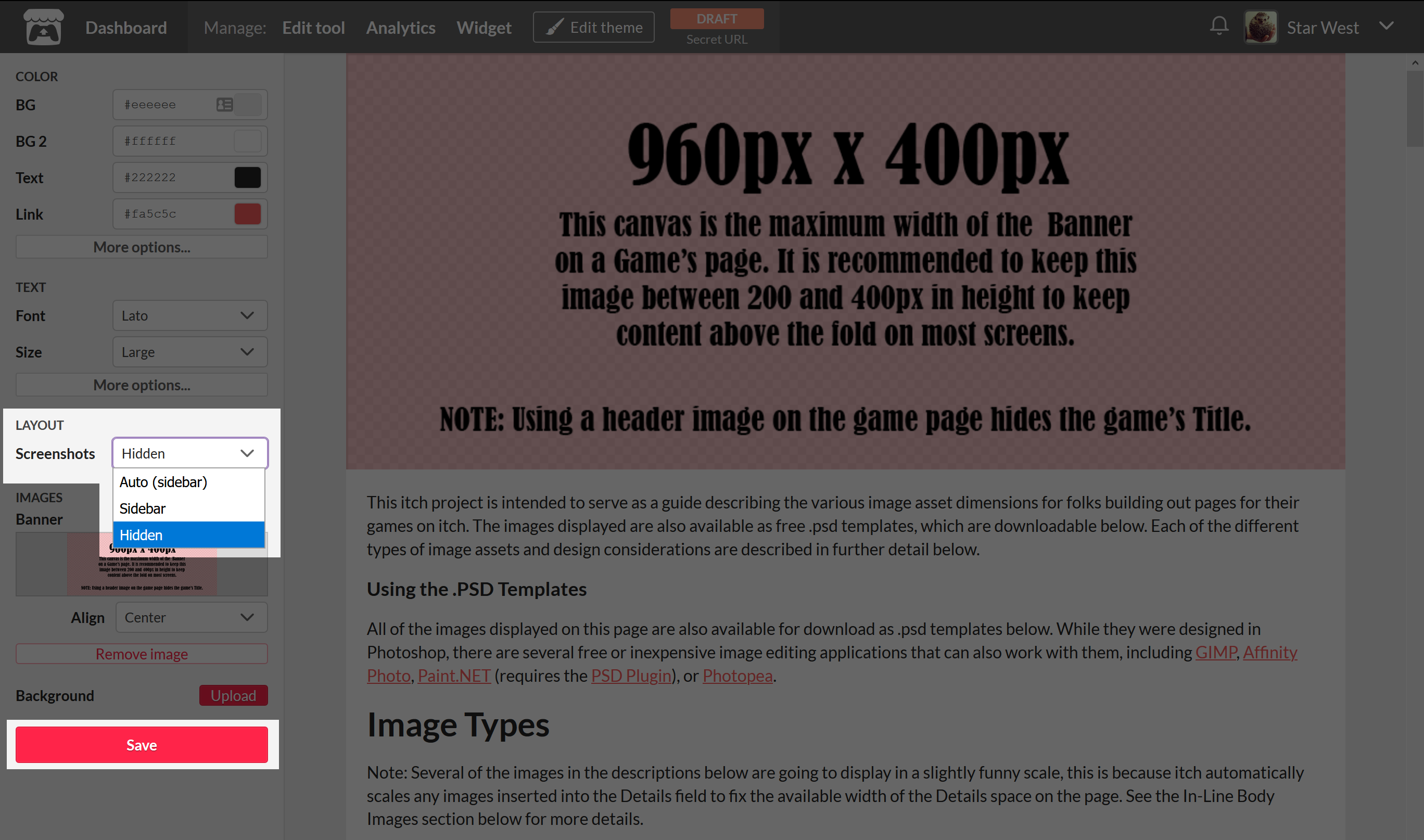
Find the section labeled Layout and the field Screenshots

Select Hidden and then Save your changes.

Clicking Edit Theme a second time will dismiss the theme editor panel.
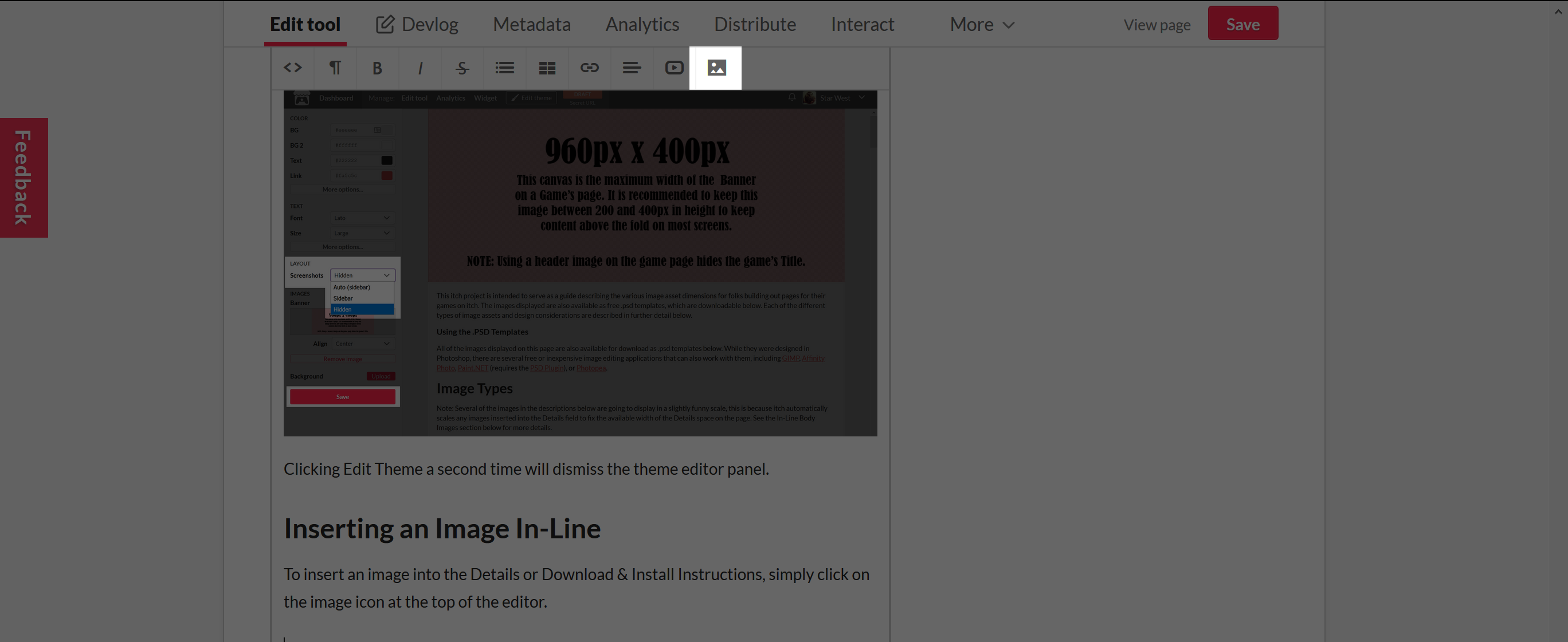
Inserting an Image In-Line
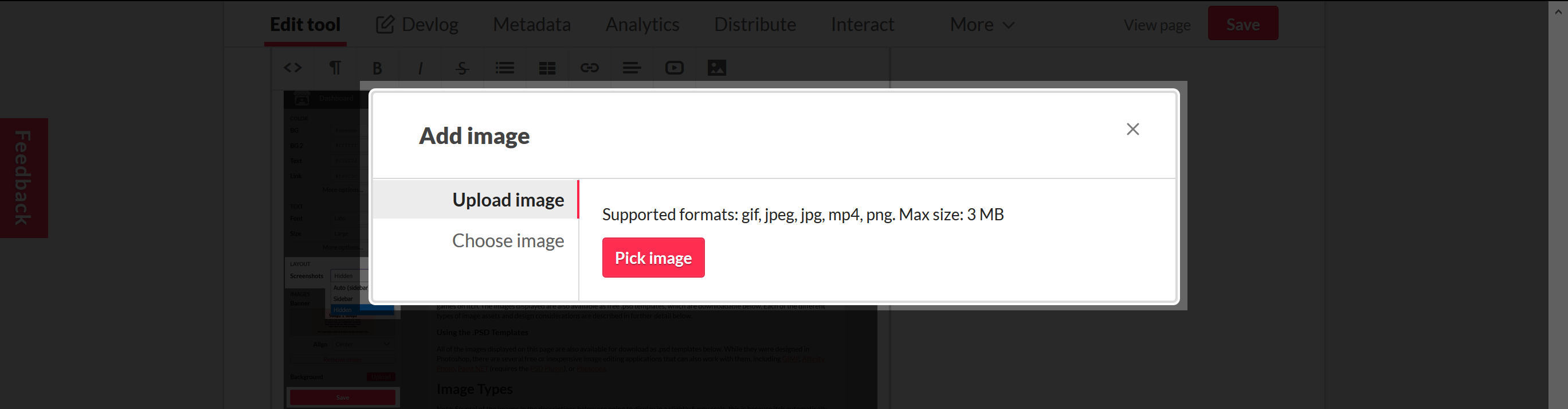
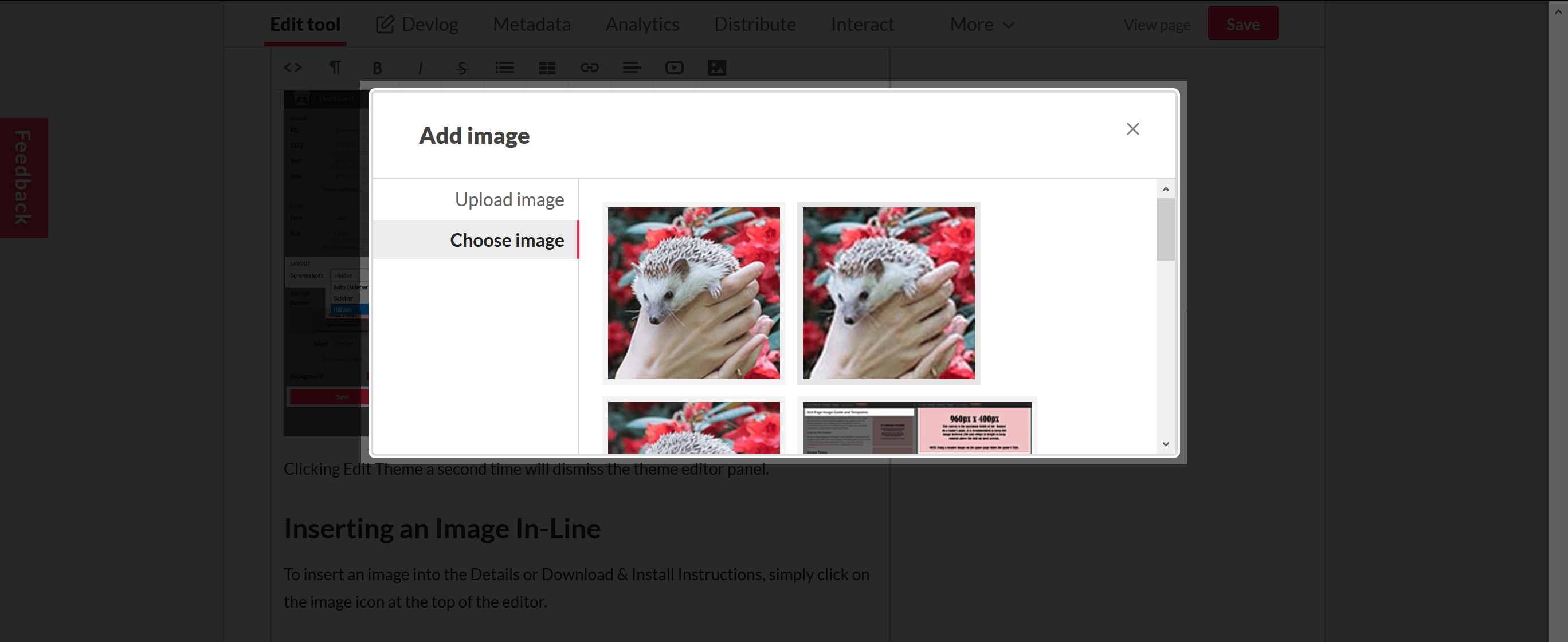
To insert an image into the Details or Download & Install Instructions, simply click on the image icon at the top of the editor.

You can either upload a new image from your computer:

Or pick from an image you've uploaded recently:

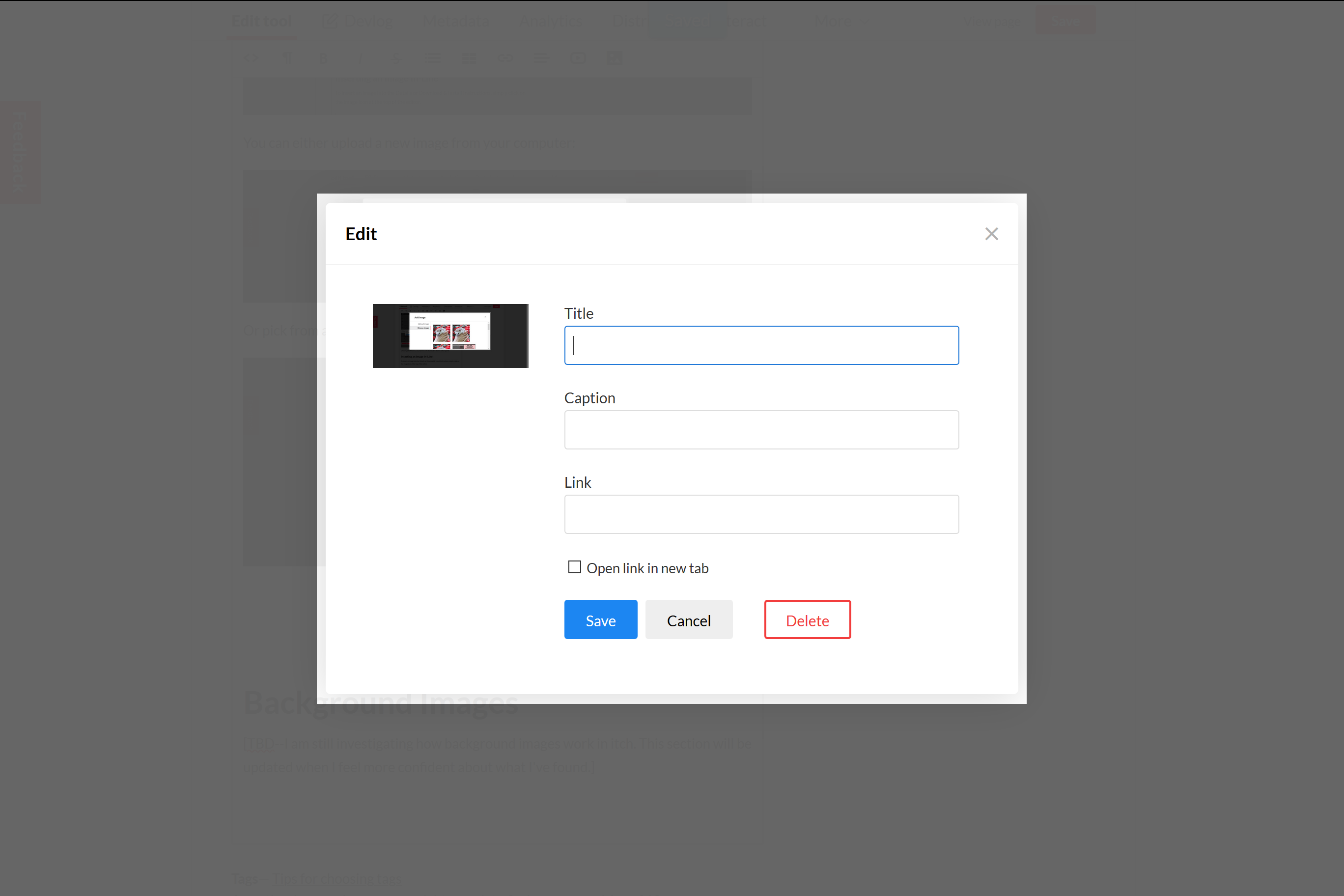
If you click on an image you've already inserted in-line, you can add a title, alt text, or turn that image into a link. A Delete button is also available.

Background Images
[TBD--I am still working on this section as handling backgrounds with webdesign can be an absolute pain and requires some extra explanation; I may even end up pulling this into its own separate guide to give me more visual space to provide explanations.]
Backgrounds are always tricky when it comes to web design. Because there are so many different-sized screens out there, it's really hard to predict how your background is going to look on as many screens as possible.
However, there are a few tricks you can learn, which will go a long way.
Adding a Background Image
Background images for your page are managed from the theme editor panel.
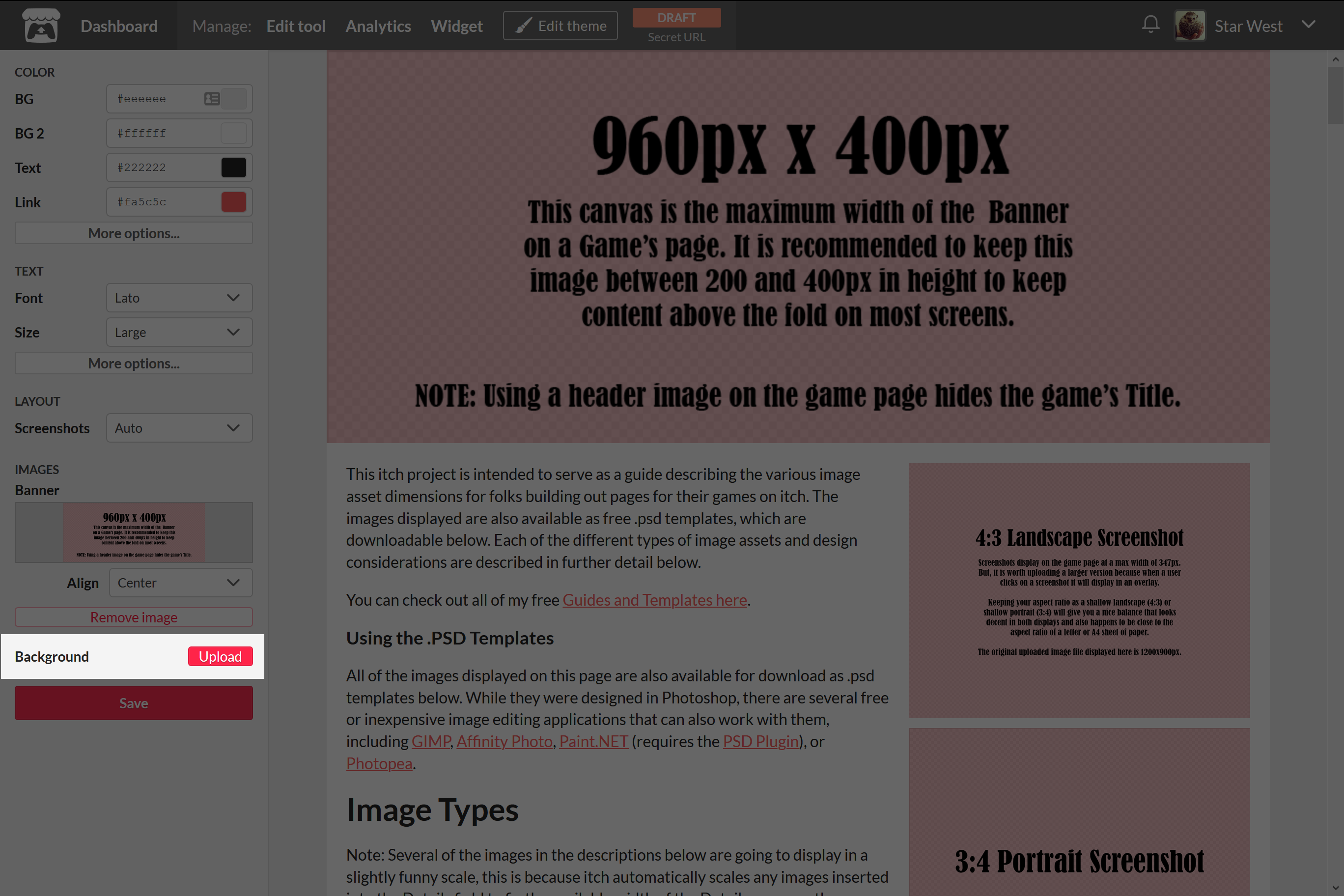
While viewing your game's page click on Edit Theme from the navigation menu. This opens the theme editor panel to the left of your page.

Find the Section labeled Images and look for the Background option. Click Upload, and find the Background Image you want to use.

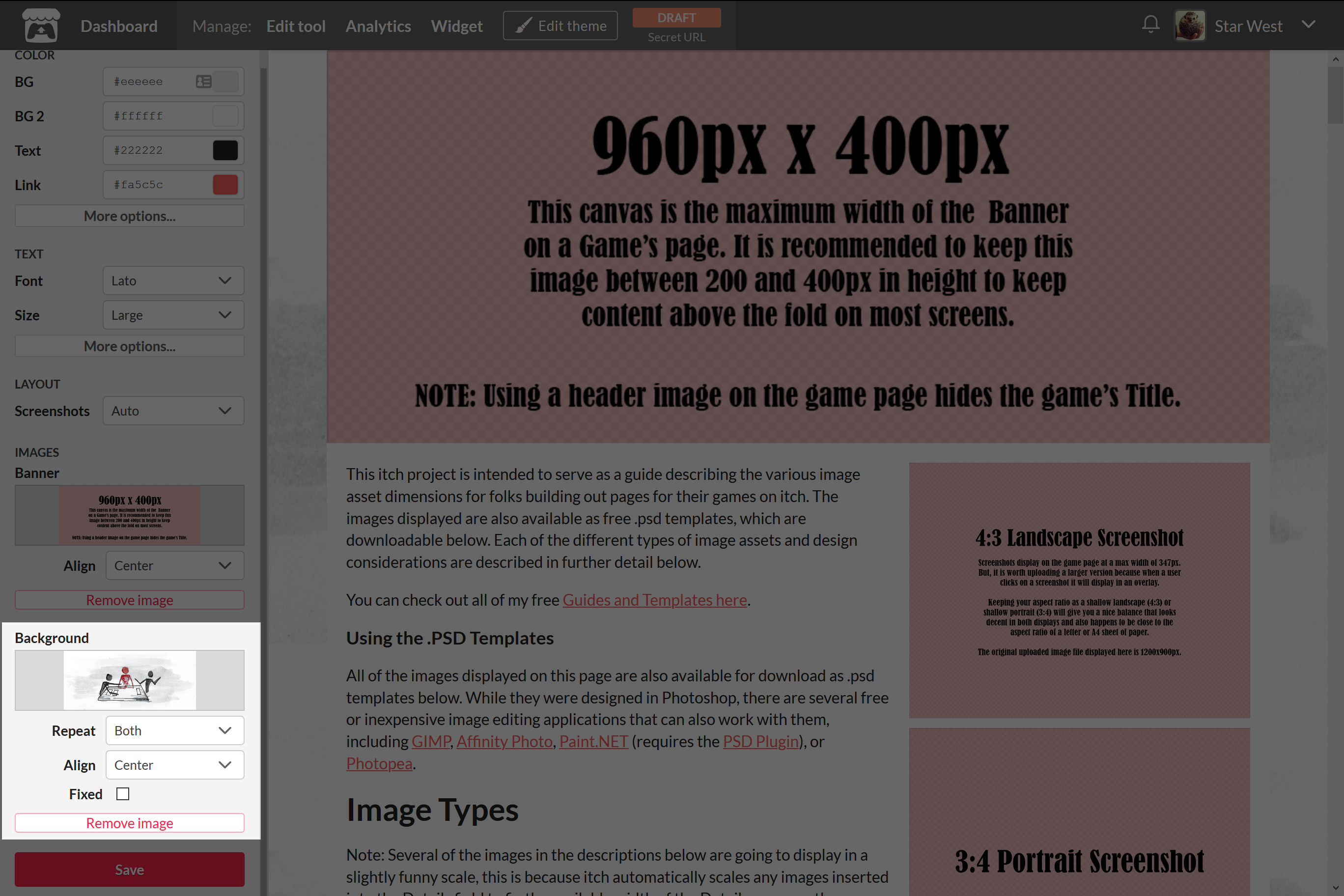
Once you have your image uploaded you have some options here. We'll discuss how to effectively take advantage of these options further below.

- Repeat - Lets you control whether or not your image will be repeated if the width or height of the page is bigger than your image. You can select whether you want it to only repeat in one direction, both, or not at all.
- Align - Determines the placement of your image on the page horizontally across the page. Think like text in a word processor. If you select Left, your image will be left-aligned to the page; Right, it will be right-aligned; and Center will make it center-aligned. It's important to remember that this does not have any control over how your image is placed vertically on the page, only horizontally.
- Fixed - Unless you're doing something really fancy with very tall background images or image repetition, this option is going to be your best friend. This makes your page content scroll over the top of the background and your background stays static, which will help when addressing the any concerns about vertical repetition.
Download
Development log
- Downloadable Guide and Affinity Support Added!Nov 24, 2020
- New Screenshot Aspect RatiosMar 13, 2020










Comments
Log in with itch.io to leave a comment.
Thank you so much for the time and effort you’ve put into this guide!
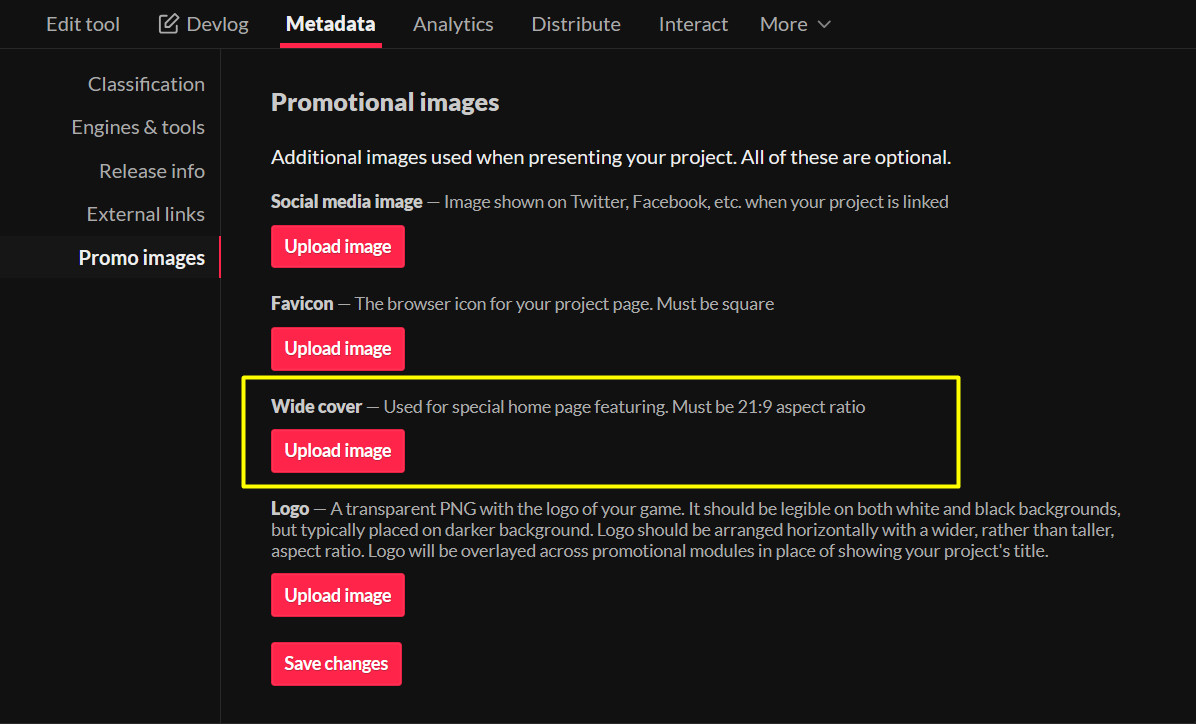
Do you happen to know where the 21:9 Wide cover image (under Metadata > Promo images) ends up being used?
I couldn’t see it in use on any of the featured releases on the itch homepage, and the background for those seems to be a blurred version of the project’s first screenshot.
I don't know for certain how it's used. There's nothing directly stated in Itch's documentation about it, and I've never seen anywhere it's clearly put to use.
There are random comments (reddit, the forums, github, etc.) that suggest it is supposed to be used for featuring the game on the homepage (https://github.com/itchio/itch.io/issues/614) and Lemon Cosmos's guide (https://lemoncosmos.itch.io/easy-releasy) says that it's the blurred out background image the video and screenshots are displayed over, but I haven't seen anything confirm that.
If you inspect the background image on the homepage it does indeed look like there is sometimes a separate image used for that background. If it's true that the Wide Cover image you upload is for that blurry background image, I suspect there's some kind of fallback where it'll use the Wide Cover if you upload one, but it'll use one of your screenshots if you don't. Note that it is possible for a game featured on the homepage to not have a background image on the homepage banner; there's a game called dasOS_ that's been featured recently that has no images uploaded to it, and the homepage featured banner for it doesn't include a background image.
Thanks so much for the info!
Sure thing! Sorry I wasn't able to give you a more definitive answer.
Haha nice!
Really helpful! Thanks!
Thanks!
merci
Awesome. Thanks!
I tend to forget. Thanks!
Some pages seem to include GIF screenshots where the GIF is automatically playing even without opening it (example).
Do you know how that is done?
Hi, you can upload gif files as screenshots or in the description panel, they will play out !
I believe if you add a gif to your description field it SHOULD play automatically. As for the screenshots (the images in the right-hand column of the game page,) I'm not seeing those play automatically in the example you linked to when I use Firefox, Chrome, or Edge. For me, the screenshots only play when I click on them and view them at their original size. What browser are you using that is showing them as playing even when you haven't clicked on them.
Based on this forum post from a couple months ago (https://itch.io/t/5369196/gifs-suddenly-not-animating?after=40#post-15034429) it's likely there was a change in how the Screenshots are handled.
Looking at the example you shared, it looks like itch may now be using a CDN to dynamically re-scale and compress the screenshots on upload. While this helps with the page load performance, it may be having the unintended side effect of removing the gif animation because it's just taking the first frame of the gif when it cuts the scaled down version.
For example, the first screenshot (the one with the stairs) is using this version of the image when viewing the game page, and despite having the filename ending in .gif it's actually detected as being a PNG: https://img.itch.zone/aW1hZ2UvNzk2Njc3LzQ3MzYzNTYuZ2lm/347x500/JG2P1K.gif
But it's using a different file flagged as "original" when you click on it: https://img.itch.zone/aW1hZ2UvNzk2Njc3LzQ3MzYzNTYuZ2lm/original/Bx6UEF.gif
This IS different behavior from how itch handled screenshots back when I first wrote my guide. Originally, itch just reduced the screenshot's height and width, but still loaded the original image.
It's possible itch only has the CDN step in if the image exceeds a certain size, which would explain why you might see animated gifs showing up as screenshots on some game pages. I'll have to do more digging to confirm that though.
how do I replace the left side cover img which automatically show up? I can't find the option that can edit it.
and that cover is not belong to my game.
Hey. Sorry for the delay in getting back to you on this. What page is that screenshot from? Is it a ranking page for a game jam?
This is the cover I'm currently seeing for your game when viewing it ion your creator page:
How do I use "edit theme"? It doesn't appear on mine.
Hey there! "Edit theme" is accessed from viewing your game's page while signed into your account (rather than by editing your game from the Dashboard.)
Oh, I see. Thank you very much!
The limits for the background image on itch.io are 3840x2160px
If you are potentially interested in adding it to a resource website https://verzatiledevorg.github.io/Itchio_HandBook/docs/GettingStarted do let me know, trying to add knowledgable people together in one place and section. :) and your article would be a good fit if of course you would like to.
Thank you for this!!
Question: Has the "banner replaces the title" part changed since this was published? On this very page, I believe I'm seeing both the banner and the title.
Hey there! Good question!
No, that has not changed; the title you are seeing on this page is text I have entered directly into the Description field.
Ah, I see! Thanks for the clarification :)
Sure thing! Hope you found the guide useful. I do need to go through and give it a refresh sometime soon.
Absolutely did! I spent most of yesterday setting up my game's page to release it that evening, and I had this tab open the whole time, haha. It was very useful!
SO helpful for new creators, thank you so much for this guide!!
Thank you for the templates + explanations!
Absolutely appreciate these templates! I'm not making my items in photoshop or affinity, so I'm lying my way to victory through CSP. You're a gem! <3
Nice stuff
Excellent reference template.
This was extremely useful in publishing my own story, thank you so much!
Perfect!! So so useful thanks!
Thank you so much for this! Fantastic resource!
This is a phenomenal guide! I appreciate it SO SO MUCH!
I was wondering, though— could you possibly tell me what kind of CSS you used to get the collections on your profile page to have their own separate containers? It looks really nice, and I'd like to set it up on my own profile.
It's been a while since I've messed with it.
The class you're looking for is .inner_column.
The profile sections each have a div with the assigned class .inner_column. These sections are profile_header, profile_content, purchased_games, and collections. Collections is further divided into a separate row (class="collection_row") for each collection you display, and there is a child div with class .inner_column within each row.
I meant to do a styling guide at one point, but it ended up on the back-burner, and I just haven't had the time to get back to it.
Here's the custom CSS I'm using on my profile page at the moment:
.game_grid_widget {
text-align: left; !IMPORTANT!
}
.game_thumb {
border: solid #000 1px;
}
.inner_column {
background: #EDD5BE;
border: #271C14 solid;
padding: 50px 50px 30px 50px;
border-radius: 25px;
}
.footer {
background: #333;
border-top: #271C14 solid;
color: #fff;
}
.game_column::before {
content: "My Games";
font-size: 1.5em;
font-family: '04b_03',Lato,LatoExtended,sans-serif;
margin: 0 0 10px 0;
font-weight: bold;
display: block;
}
Really useful! Thanks for putting this together!
Very useful page! Thank you!
I think Itch may have changed something about it's banner sizing. The 960px is resulting in blurry banners for me now. It seems like the default banner size on my desktop seems to be 1200px, in case you want to update this very helpful guide!
Thanks for the heads up, I haven't fiddled with itch styling for a while. I'll take a look!
Thanks for the guide! I noticed that embedded web versions of the game also take precedence on the standard width of 960 for the banner, and will extend the banner width if the web game size (that you can set in page settings) is bigger. That could be a nice addition to the page top banner size explanations.
Saved me a headache, thank you!
Thanks for this very useful page !
Super useful resource, thank you so much for taking the time to make this!
This is such an outstanding guide. Thank you for the excellent resource!
Very thorough and nifty!
Oh wow, this is super helpful! Thank you for putting all this together!!
This is a wonderfully comprehensive guide! Thank you!
Awesome! Thank you :)
Thanks!
This is extremely helpful. Thank you so much for this.
This is soooooooooo incredibly in-depth and full of examples, I love it! I've uploaded so many freaking games and still learned a LOT from this! Thanks so much for making it!
- ✨Beth
this is incredible! thank you!
Ohh it's really needed one.Thank you so much bro
Thanks
Thank you so much!!!